Media
Media components include things that have to do with large media objects like Images, Video, Audio, etc.
Material box is a material design implementation of the Lightbox plugin. When a user clicks on an image that can be enlarged. Material box centers the image and enlarges it in a smooth, non-jarring manner. To dismiss the image, the user can either click on the image again, scroll away, or press the ESC key.

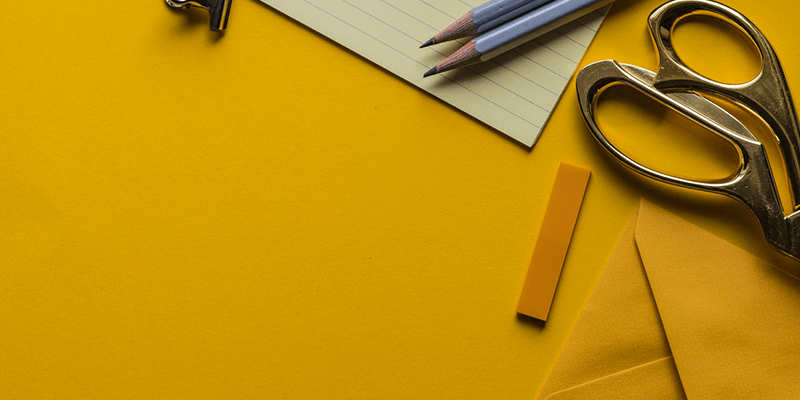
Creating the above image with the effect is as simple as adding a materialboxed class to the image tag.
<img class="materialboxed" src="../../images/sample-1.jpg">
$(document).ready(function(){
$('.materialboxed').materialbox();
});
Our slider is a simple and elegant image carousel. You can also have captions that will be transitioned on their own depending on their alignment. You can also have indicators that show up on the bottom of the slider.
Note: This is also Hammer.js compatible! Try swiping with your finger to scroll through the slider.
<div class="slider">
<ul class="slides">
<li>
<img src="https://lorempixel.com/580/250/nature/1"> <!-- random image -->
<div class="caption center-align">
<h3>This is our big Tagline!</h3>
<h5 class="light grey-text text-lighten-3">Here's our small slogan.</h5>
</div>
</li>
<li>
<img src="https://lorempixel.com/580/250/nature/2"> <!-- random image -->
<div class="caption left-align">
<h3>Left Aligned Caption</h3>
<h5 class="light grey-text text-lighten-3">Here's our small slogan.</h5>
</div>
</li>
<li>
<img src="https://lorempixel.com/580/250/nature/3"> <!-- random image -->
<div class="caption right-align">
<h3>Right Aligned Caption</h3>
<h5 class="light grey-text text-lighten-3">Here's our small slogan.</h5>
</div>
</li>
<li>
<img src="https://lorempixel.com/580/250/nature/4"> <!-- random image -->
<div class="caption center-align">
<h3>This is our big Tagline!</h3>
<h5 class="light grey-text text-lighten-3">Here's our small slogan.</h5>
</div>
</li>
</ul>
</div>
jQuery Plugin Options
| Option Name | Description |
|---|---|
| indicators | Set to false to hide slide indicators. (Default: True) |
| height | Set height of slider. (Default: 400) |
| transition | Set the duration of the transition animation in ms. (Default: 500) |
| interval | Set the duration between transitions in ms. (Default: 6000) |
jQuery Plugin Methods
We have methods to pause, start, move to next and move to previous slide.
// Pause slider
$('.slider').slider('pause');
// Start slider
$('.slider').slider('start');
// Next slide
$('.slider').slider('next');
// Previous slide
$('.slider').slider('prev');